
パンフレット制作で慌てないた…
10
11
2025
point
制作のコツ
[コラム]

「なんかこの資料、見やすいね」
そう言われる資料には、必ず理由があります。
デザインの知識がなくても、“読みやすい・伝わりやすい”資料を作るコツはあります。
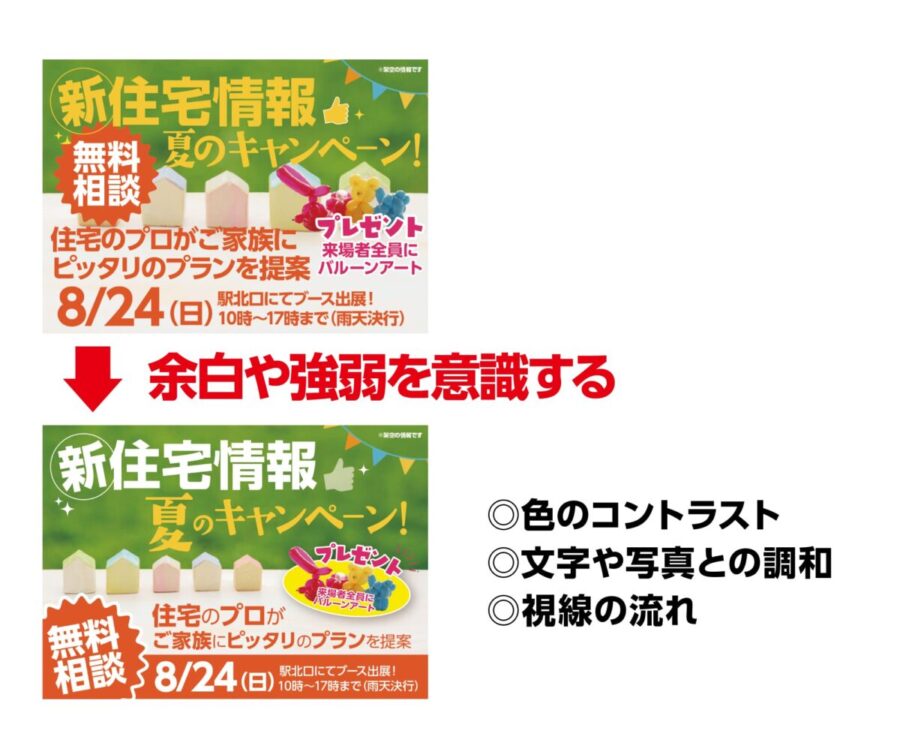
それが、「余白」と「配置」。
本記事ではこの2つの基本に焦点を当てて、誰でもすぐに実践できる資料改善のポイントをお伝えします。
目 次
皆さんは、ご自身で作成した資料やパンフレットを見たとき、
 と感じたことはありませんか?
と感じたことはありませんか?
伝えたい情報はたくさんあるのに、いざ紙面に落とし込むと、なぜか読みにくく、魅力に欠けるものになってしまう…。
もしかしたら、その原因は「余白」と「配置」にあるかもしれません。
「デザイン」と聞くと、特別なセンスや専門的な知識が必要だと感じる方もいらっしゃるかもしれません。
しかし、実はデザインの基本は、誰もがすぐに実践できるシンプルな原則に基づいています。
今回は、資料作成において非常に重要な「余白」と「配置」に焦点を当て、まるでプロが作ったかのような洗練された資料にするための秘訣を、わかりやすく解説していきます。
 余白とは、文字や画像の“まわりの空間”のこと。
余白とは、文字や画像の“まわりの空間”のこと。
「なんとなく空いているスペース」ではありません。
こうした役割を果たす、大切な設計要素です。
たとえば美術館。
絵画の周りに余白(壁面)があるからこそ、一つひとつの作品に集中できますよね。
資料でも同じ。
“間”があることで、伝えたいことが際立ちます。

想像してみてください。
 文字がびっしりと詰まり、どこからどこまでが一つの情報なのか分からない資料――。
文字がびっしりと詰まり、どこからどこまでが一つの情報なのか分からない資料――。
読む前から「なんだか大変そう…」と感じてしまいますよね。
このように、余白が足りない資料は、情報が“ひと固まり”になってしまい、読み手に負担を与えます。
一方で、適切な余白がある資料は、視線の流れが自然になり、どの情報がどのグループに属しているかが一目で分かります。
つまり、余白は単なる「空白」ではなく、読み手の理解を助けるための“道具”なのです。
同じ内容でも、「どこに置くか」で伝わり方は大きく変わります。
たとえば、商品画像とその説明文がバラバラに配置されていたら、
「この文章はどの画像に対する説明なんだろう?」と、読み手は迷ってしまいます。
一方、関連する情報同士を近くに配置し、整理された構成にすると、読み手は「何が言いたいのか」を瞬時に理解できるようになります。

このように“読み手の視点”をガイドする配置ができていると、読みやすく、頭に入りやすい資料になります。

これだけでも、読み手の理解スピードは格段に上がります。
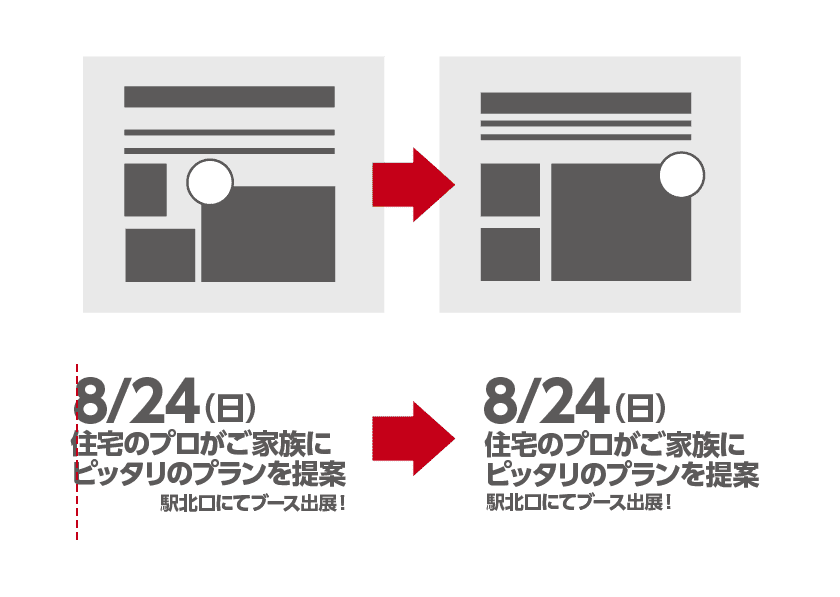
人は資料を読むとき、自然と 左上→右下 に視線を動かします(Z型/F型)。
この視線の動きに沿って配置すると、
結果として、ストレスなく“読んでもらえる資料”になるのです。


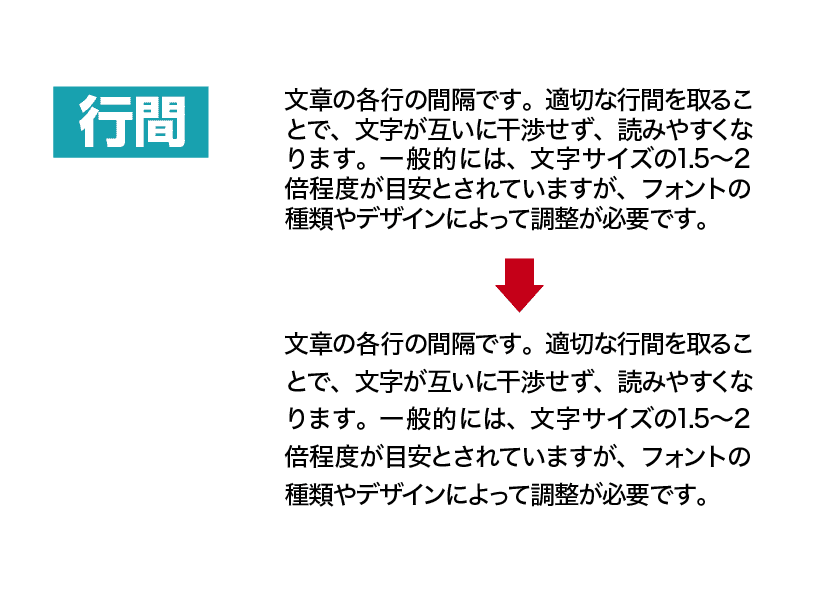
文章が詰まって見える主な原因の一つが、行間や文字間が狭すぎることです。
文章の各行の間隔です。
適切な行間を取ることで、文字が互いに干渉せず、読みやすくなります。
一般的には、文字サイズの1.5〜2倍程度が目安とされていますが、フォントの種類やデザインによって調整が必要です。

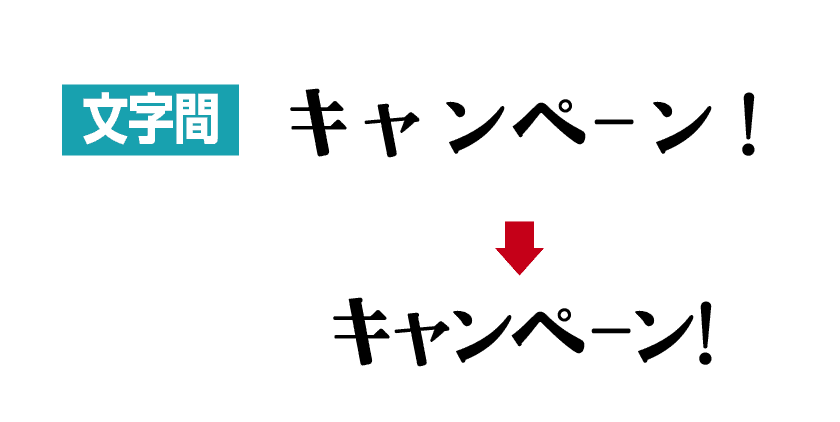
個々の文字と文字の間隔です。
特にタイトルや見出しなど、目立たせたい文字は、少し広めに取ることで、ゆったりとした印象を与え、視認性が向上します。
関連する情報は一つのグループとしてまとめ、そのグループとグループの間に適切な余白を設けましょう。
これにより、情報の塊が明確になり、全体の見通しが良くなります。
例えば、商品の特徴を箇条書きで並べる場合、それぞれの特徴の間に適度な余白を設けることで、一つ一つの項目が読みやすくなります。また、セクションごとの区切りには、より大きな余白を取ることで、次のセクションへスムーズに移行できます。
パンフレットや資料の端ギリギリまで文字や画像が配置されていると、非常に窮屈な印象を与えます。
資料全体の周囲には、十分な余白(マージン)を設けましょう。
これにより、資料全体が呼吸しているかのような、ゆったりとした印象を与え、高級感や信頼性を演出できます。
これは、額縁に飾られた絵画の額縁部分と同じです。
額縁があることで、絵画が壁から浮き立ち、鑑賞者の注意を作品へと引きつけます。
資料における周囲の余白も、情報の「額縁」として、内容を際立たせる効果があるのです。

プロのデザイナーがよく使うのが「グリッドシステム」です。
これは、資料のレイアウトを決定するための仮想的な罫線(グリッド線)のことです。
グリッド線に沿って情報や画像を配置することで、全体のバランスが整い、統一感のあるデザインに仕上がります。
例えば、資料全体を縦に2〜3列、横に複数行に区切るイメージです。
そして、見出しはこの列に、本文はこの列に、画像はこのグリッドに合わせて…というように配置していきます。テンプレートを使用する場合も、このグリッドシステムを意識して配置されていることが多いため、それに従うだけでも整った印象になります。
バラバラに配置された文字や画像は、それだけでだらしない印象を与えてしまいます。
すべての要素をどこかの基準線に沿ってきれいに整列させることを意識しましょう。
例えば、
など、目的に合わせて適切な整列を選びましょう。
たったこれだけのことで、プロフェッショナルな印象を与えることができます。
人は、資料を読む際に特定の視線の流れを持っています。
日本語の資料であれば、基本的に「左上から右下へ」と「Z型」または「F型」の視線移動をする傾向があります。
この視線の流れに沿って重要な情報を配置することで、読み手は自然に情報を追うことができ、伝えたいメッセージがスムーズに伝わります。
例えば、最も伝えたいキャッチコピーや画像は左上に配置し、それに続く説明文や詳細情報をZ型に配置していく、といった工夫が考えられます。
 お手持ちのプレゼンテーションソフトやWord、Canvaなどのデザインツールには、様々なテンプレートが用意されています。
お手持ちのプレゼンテーションソフトやWord、Canvaなどのデザインツールには、様々なテンプレートが用意されています。
これらのテンプレートをそのまま使うだけでも十分ですが、上記で紹介した「余白」と「配置」の原則を少し意識するだけで、テンプレートとは思えないほど洗練された資料に生まれ変わらせることができます。
そもそも、デザインツールで提供されているテンプレートは、プロのデザイナーが余白や配置の重要性を理解し、あらかじめ最適な設計で作成しています。
だからこそ、それらを活用することで、誰でも簡単に美しい資料を作ることが可能なのです。
例えば、既存のテンプレートで文字がぎっしり詰まっていると感じたら、
といった簡単な修正でも、驚くほど見違えるように変わります。
 「この資料、わかりやすいね!」と言われる資料を作るには、小手先のテクニックよりも、読み手への配慮が何よりも大切です。
「この資料、わかりやすいね!」と言われる資料を作るには、小手先のテクニックよりも、読み手への配慮が何よりも大切です。
余白と配置は、読み手がストレスなく情報を理解し、快適に読み進められるようにするための、いわば「おもてなし」なのです。
今回ご紹介した「余白」と「配置」の基本は、デザインの専門知識がない方でも、すぐに実践できるものばかりです。
ぜひ、今日からご自身の資料作成に取り入れてみてください。
もし、「もっと専門的なアドバイスが欲しい」「自社のパンフレットをプロの視点で徹底的に見直してほしい」とお考えでしたら、ぜひ一度弊社にご相談ください。私たちは、単に「見た目の良いデザイン」を作るだけでなく、お客様のビジネスの目的を深く理解し、宣伝や売上に貢献する「根拠のあるデザイン」をご提案しています。
![デザインゲット[株式会社ノーブランド]](https://www.design-get.com/img/logo-footer.png)
 0120-511-500
0120-511-5000120-511-500(月〜木9:00〜18:00:お問合せ番号9)
![デザインゲット[株式会社ノーブランド]](https://www.design-get.com/img/logo.png)
![テンプレプラス[株式会社ノーブランド]](/img/logo-m.png)